全事業者対象!法改正でWebアクセシビリティが義務化に!?改正の内容と対策をご紹介

2024年4月に施行される「改正障害者差別解消法」で、全事業者を対象に義務化される部分が話題になっています。
一部では「Webアクセシビリティが義務化される」と思われているようですが、そもそもWebアクセシビリティとは何か、義務化部分について改正法に抵触しないためにどういう対応が必要なのか、改正法の内容にも触れながら紹介します。
目次
- 1. Webアクセシビリティとは
- 1-1. デジタル庁ガイドブック
- 1-2. 国際規格「WCAG」と「JIS X 8341-3:2016」
- 2. 障害者差別解消法とは
- 2-1. 概要
- 2-2. 法改正の内容
- 2-3. 対象事業者
- 3. 法改正による義務化の内容
- 3-1. 「合理的配慮」と「Webアクセシビリティ」
- 4. 改正法に抵触しないためにやっておくべきこと
- 5. まとめ
1.Webアクセシビリティとは
Webアクセシビリティとは、「ホームページを利用している全ての人が、心身の条件や利用する環境に関係なく、ホームページで提供されている情報や機能に支障なくアクセスし、利用できること」を意味します。
外務省「ウェブアクセシビリティ」
後述する「ウェブアクセシビリティ導入ガイドブック」によれば、一般的に「Webアクセシビリティが担保できている」状態とは、具体的に次のような状態になることが望まれます。
・目が見えなくても情報が伝わる・操作できること
・キーボードだけで操作できること
・一部の色が区別できなくても情報が欠けないこと
・音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているかわかること
1-1.デジタル庁ガイドブック
Webアクセシビリティの向上に取り組むには、専門的な複数の規格とガイドラインを確認する必要があるのですが、非常に専門的な内容のため、適切なやり方がわからないまま以前のルールに従い間違った対応をしたり不要・過剰、または不適切な対応をしてしまうことがあります。
このためデジタル庁では「ウェブアクセシビリティ導入ガイドブック」を公開し、Webアクセシビリティをこれから学んでいく人に向けて、情報システムやデジタルサービスの発注・受託業務に対し知っておくべきポイントを解説しています。
デジタル庁「ウェブアクセシビリティ導入ガイドブック」
1-2.国際規格「WCAG」と「JIS X 8341-3:2016」
「WCAG(Web Content Accessibility Guidelines)」とは、インターネットの各種規格を策定・勧告しているW3C(World Wide Web Consortium)*という団体が作成しているガイドラインで、2023年10月5日にWCAG 2.2 が最新のW3C勧告となりました。
*W3C:World Wide Web(インターネット上で提供されているハイパーテキストシステムで、「W3」とも呼ばれる)で使用される各種技術の標準化を推進するために設立された標準化団体(非営利団体)
「JIS X 8341-3:2016」の正式名称は、「高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ」といい、Webアクセシビリティガイドラインの規格の一つです。この規格でいう「ウェブコンテンツ」は、ブラウザや支援技術などのユーザーエージェントを介して利用者に提供される全てのコンテンツを指し、次のようなものが挙げられます。
・ウェブサイト
・ウェブアプリケーション
・ウェブシステム
・携帯端末などを用いて利用されるコンテンツ
・イントラネットの業務用システム
・電子マニュアル
・CD-ROM などの記録媒体を介して配布される電子文書
WCAG2.0がISO/IECの国際規格になったことを受けて、2016年に改正されたのが「JIS X 8341-3:2016」です。
出典:ウェブアクセシビリティ基盤委員会「JIS X 8341-3:2016 解説」
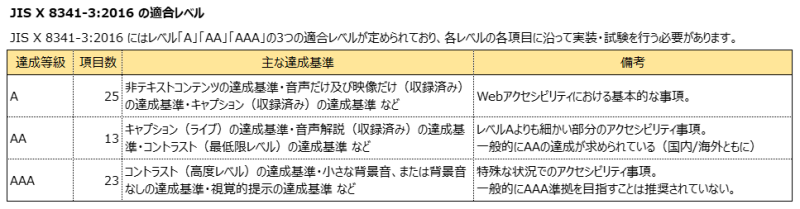
「JIS X 8341-3:2016」には、適合レベルA~AAAまで段階があります。
 参考:Web Content Accessibility Guidelines (WCAG) 2.0
参考:Web Content Accessibility Guidelines (WCAG) 2.0
ウェブアクセシビリティ基盤委員会「JIS X 8341-3:2016 試験実施ガイドライン(達成基準チェックリストの例)」
ウェブアクセシビリティ基盤委員会の調査によれば、2019年2月時点で、JIS X 8341-3に基づいてウェブアクセシビリティ方針を策定・公開、または試験結果を公開している企業は以下の通りです。
・ウェブアクセシビリティに関する配慮事項の記載:24サイト
・ウェブアクセシビリティ方針策定・公開済:17サイト
・試験結果公開済:12サイト
出典:ウェブアクセシビリティ基盤委員会「一般企業におけるウェブアクセシビリティ方針策定と試験結果表示の実態調査(2019年2月)」
2.障害者差別解消法とは
2-1.概要
障害者差別解消法は、全ての国民が、障害の有無によって分け隔てられることなく、相互に人格と個性を尊重し合いながら共生する社会の実現に向け、障害を理由とする差別の解消を推進することを目的として、2013年6月に制定され2016年4月から施行されました。
出典:内閣府「障害者差別解消法リーフレット」
2-2.法改正の内容
今回の法改正のポイントは、障害者差別解消法における「合理的配慮」が、事業者にも義務化される点です。
「合理的配慮」とは、障害のある人から、社会の中にあるバリアを取り除くために何らかの対応を必要としているとの意思が伝えられたときに負担が重すぎない範囲(=「過重な負担*」のない範囲)で対応することが求められるものです。「過重な負担」があるときでも、障害のある人に、なぜ「過重な負担」があるのか理由を説明し、別のやり方を提案することも含め、話合い、理解を得るよう努めることが大切です。
*「過重な負担」の判断は、具体的場面や状況に応じて、以下の要素等を考慮し、総合的・客観的に判断することが必要です。
・事務・事業への影響の程度(事務・事業の目的・内容・機能を損なうか否か)
・実現可能性の程度(物理的・技術的制約、人的・体制上の制約)
・費用・負担の程度 ・事務・事業規模 ・財政・財務状況
出典:内閣府「障碍者の差別解消に向けた理解促進ポータルサイト:合理的配慮の提供」より抜粋
「合理的配慮」の具体例としては、代表的なものとして以下が挙げられます。
・意思を伝え合うために絵や写真のカードやタブレット端末などを使う
・段差がある場合に、スロープなどを使って補助する
・障害者から「自筆が難しいので代筆してほしい」と伝えられたとき、代筆に問題がない書類の場合は、障害者の意思を十分に確認しながら代筆する
また、各事業分野での考え方として、主務大臣が定める「対応指針(ガイドライン)」によれば、総務省が以下を挙げています。
・ホームページを音声読み上げソフトに対応させるなど、通信・放送技術を活用し、視覚・聴覚障害者が利用しやすいものとすること
総務省「関係府省庁所管事業分野における障害を理由とする差別の解消の推進に関する対応指針」
今回の改正では、この「合理的配慮」が各事業者にも義務化されました。
【改正前】 事業者は、その事業を行うに当たり…(中略)…社会的障壁の除去の実施について必要かつ合理的な配慮をするように努めなければならない。
↓
【改正後】 事業者は、その事業を行うに当たり…(中略)…社会的障壁の除去の実施について必要かつ合理的な配慮をしなければならない。
これまで努力義務だった部分が義務化されたことにより、改正法に抵触した場合は処罰の対象になります。
処罰について、内閣府のQ&Aによれば、
「この法律では、民間事業者などによる違反があった場合に、直ちに罰則を課すこととはしていません。ただし、同一の民間事業者によって繰り返し障害のある方の権利利益の侵害に当たるような差別が行われ、自主的な改善が期待できない場合などには、その民間事業者が行う事業を担当している大臣が、民間事業者に対して報告を求めることができることにしており、この求めに対して、虚偽の報告をしたり、報告を怠ったりしたような場合には、罰則(20万円以下の過料)の対象になります。」
内閣府「障害を理由とする差別の解消の推進に関する法律についてのよくあるご質問と回答<国民向け>」
とあり、担当大臣の求めに対する対応によっては罰則対象となるようです。 ただし、先述したように「過重な負担」がある場合はこの限りではないため、対応するために莫大な費用がかかったり、業務へ著しい負荷をかけるような場合は、必ずしも対応しなければならない、ということではありません。 こちらに「合理的配慮の提供に関するQ&A」も掲載されていますので、併せてご確認ください。
内閣府「障碍者の差別解消に向けた理解促進ポータルサイト:合理的配慮の提供」
2-3.対象事業者
上記の内容から、対象事業者は「全ての事業者」となります。
3.法改正による義務化の内容
3-1.「合理的配慮」と「Webアクセシビリティ」
では、「合理的配慮」と「Webアクセシビリティ対応」にどんな関係があるのでしょうか。
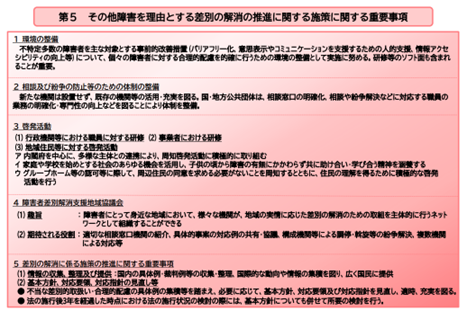
内閣府の「障害を理由とする差別の解消の推進に関する基本方針」によると、「第5 その他障害を理由とする差別の解消の推進に関する施策に関する重要事項」において、合理的配慮を的確に行うための措置として「環境の整備」の実施に努めなければならず、その「環境整備」に「情報アクセシビリティ」が含まれています。情報アクセシビリティの中にWebアクセシビリティが含まれるため、対応が必要と言われています。 
出典:内閣府「障害を理由とする差別の解消の推進に関する基本方針」
合理的配慮を的確に行うための措置としての位置づけである「環境の整備」とは、記載のとおり「事前的改善措置」にあたり、「合理的配慮の発生を減らすための根本的な対応」と言い換えることができます。
つまり、利用者が不便に思うような状況を作らないための事前措置、ということです。
ただし、義務化されるのはあくまで「合理的配慮」の部分で、「環境の整備」は努力義務となりますので、環境の整備に含まれるWebアクセシビリティ対応を怠ったからといってすぐに法に抵触するわけではありません。
4.改正法に抵触しないためにやっておくべきこと
先述したように、「環境の整備」に含まれるWebアクセシビリティに対応していないからといってすぐに問題視されるわけではないのですが、使いづらいWebサイトを放置しておくことは、安易に「合理的配慮」に当たる事象を発生させる可能性を高めてしまいます。また、法に抵触しないとしても、そのようなWebサイトを放置しておけば、社会的に問題視され、企業イメージにも悪影響となるでしょう。
合理的配慮に当たる事象を発生させないためにも、自社のWebサイトがどんな環境で利用している人に対しても利用しやすい状態でなければなりません。
例えば視力が弱くなってきた高齢者の方や色の違いを認識しにくい方の場合、薄い色の背景に薄い色の文字では読みづらいため、コントラストをはっきりさせる必要があります。
また、目が見えない方などはブラウザの音声読み上げシステムを使ってWebサイトの内容を確認している場合もありますので、見た目だけではなくHTMLコードも正しく記述していないと間違った情報を提供してしまうことになります。
つまり、「JIS X 8341-3:2016」に適合するWebサイト作りが、Webアクセシビリティ対応への近道と言えます。
JIS 規格に対応したウェブサイトであることを証明するためには、以下3点の対応が必要になります。
①調達するサービスで対応する度合いを決める
②Webアクセシビリティ方針を策定・公開する
③Webアクセシビリティの試験を行い、結果を公開する
参考・一部抜粋:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
デジタル庁も「ウェブアクセシビリティ 方針」と試験結果を公開しています。 
出典:デジタル庁「ウェブアクセシビリティ検証結果」
①調達するサービスで対応する度合いを決める
「JIS X 8341-3:2016」の対応度を示す方法には、「準拠」「一部準拠」「配慮」の 3つの方法があります。
・準拠:試験結果が達成基準を全て満たしている場合に使えます。公開時は試験結果を合わせて公開します。
・一部準拠:達成基準の一部を満たしている場合に使えます。一部準拠の場合は追加で今後の対応方針を記載します。
・配慮:試験の実施と公開の有無は問いません。
②Webアクセシビリティ方針を策定・公開する
「JIS X 8341-3:2016」の対応度を表記するためには「ウェブアクセシビリティ方針」を作成する必要があります。大まかに言うと以下2点です。
・対象となる範囲を定める
Webサイトのどこを対象にするかを決めます。ドメインかサブドメインで決めるのが一般的です。Webサイトの一部を方針の対象から外す場合には、対象外となるページを第三者が理解できるように、サブドメインやディレクトリを指定したり、一覧を掲載するといった対応が必要です。
・目標とする適合レベルを定める
「JIS X 8341-3:2016」で定義されている適合レベル(A・AA・AAA)のどのレベルに適合するかを選択します。総務省の「みんなの公共サイト運用ガイドライン」では AAに適合させることが推奨されており、他国の法律やポリシーでもAAに適合させることを推奨しているため、原則 AAに適合させることを目標とします。
③Webアクセシビリティの試験を行い、結果を公開する
・「JIS X 8341-3:2016」の適合試験は自分たちで実施できる
先述した「JIS X 8341-3:2016」にどの程度適合しているかの試験については、2023年9月現在各社のWebサイト担当者もしくは第三者機関のどちらが実施しても良いとなっています。
ウェブアクセシビリティ推進協会「よくある質問:ウェブアクセシビリティの評価・試験」
試験のガイドラインについては「JIS X 8341-3:2016 試験実施ガイドライン」をご確認ください。
またデジタル庁が定義している「ウェブアクセシビリティで達成すべきこと」のうち、必ずやっておくべきポイントをまとめたこちらの記事もご覧ください。
>>Webアクセシビリティ対応で必ずやっておくべき4つのこと
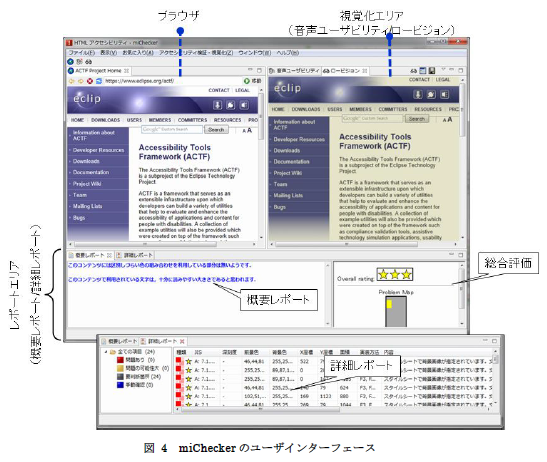
Webアクセシビリティにきちんと対応できているか評価するツールとして、総務省が提供している「みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.3.0」があります。現在Windows版のみとなっていますが、これを使うことで基準をクリアしているかどうかを確認することができます。 
出典:miChecker利用ガイド
自社サイトのURLを入力すると、弱視者や高齢者に対するアクセシビリティの検証ができ、「JIS X 8341-3:2016」の適合レベルAおよびAAの基準をクリアしているかどうかまで確認することができます。
ただし、画像の代替えテキストが適正かどうか、単語の間に不要なスペースがないか、などといった、ツールでは評価できない項目もありますので、ツールと人の評価を合わせた確認リストを作成し、運用するのが良いでしょう。
5.まとめ
2024年4月に施行される「改正障害者差別解消法」の概要と義務化の内容、Webアクセシビリティ対応について紹介しました。
Webアクセシビリティは法対応への「事前的改善措置」ではあるものの、使いやすいサイト(Experience(経験・体験))はGoogleコアアップデートへの対策(SEO対策)としても有効です。
自社で「JIS X 8341-3:2016」の適合試験を実施する方法もご紹介しましたが、miCheckerの評価レポートは専門用語が多く、レポートの内容を見ながら自社のみで判断し対応するのは難しいと思います。
また、ツールで評価できるのは全体の2~3割と言われており、評価できない部分は一定の専門知識を持つ人間がいなければ困難です。
専門知識を持つ外部機関も利用しながら、まずは「JIS X 8341-3:2016」の適合レベルAを目指し、確認リストの作成から始めてみましょう。
Webアクセシビリティ関連ブログ
>>UI・UXの前に考えるべきWeb改善~Webアクセシビリティに準拠したサイトづくり~
>>Webクリエイティブ制作サービス
>>戦略に基づくWeb KPI設計支援サービス
>>競合比較:ヒューリスティック調査版




.png)


