Webアクセシビリティ対応で必ずやっておくべき4つのこと

2024年4月に施行される「改正障害者差別解消法」で、全事業者を対象に義務化される部分が話題になっています。
Webアクセシビリティ自体は義務化されませんが、アクセシビリティの向上は義務化部分にも影響を及ぼすことから、これを機にWebサイトの見直しを考える企業も多いようです。
本記事ではWebアクセシビリティ対応について、必ずやっておくべきポイントを4つご紹介します。
目次
- 1. Webアクセシビリティとは
- 2. Webアクセシビリティ対応で必ずやっておくべき4つのこと
- 2-1. 達成しないと利用者に重大な悪影響を及ぼすもの
- 2-2. 必ず達成しなければならないもの
- 3. まとめ
1.Webアクセシビリティとは
Webアクセシビリティとは、「ホームページを利用している全ての人が、心身の条件や利用する環境に関係なく、ホームページで提供されている情報や機能に支障なくアクセスし、利用できること」を意味します。
外務省「ウェブアクセシビリティ」
Webアクセシビリティについて、詳しくはこちらのブログをご覧ください。
>>全事業者対象!法改正でWebアクセシビリティが義務化に!?改正の内容と対策をご紹介
Webアクセシビリティの向上に取り組むには、専門的な複数の規格とガイドラインを確認する必要があるのですが、それをわかりやすくまとめたものが「ウェブアクセシビリティ導入ガイドブック」です。
デジタル庁「ウェブアクセシビリティ導入ガイドブック」
2.Webアクセシビリティ対応で必ずやっておくべき4つのこと
デジタル庁のガイドブックでは、「ウェブアクセシビリティで達成すべきこと」として、重要度別に以下のように定義しています。

2-1.達成しないと利用者に重大な悪影響を及ぼすもの
サービスやコンテンツを公開する場合、これだけは必ず達成する必要があるという達成基準があります。これが実現できていない場合、利用者がWebページの閲覧やWebサイト内を移動する際に、コンテンツを理解することが極めて難しくなります。最悪の場合、利用者を発作の危険性にさらしてしまう可能性があるため、注意が必要です。
デジタル庁のガイドブックで注意喚起されている4つの項目をご紹介します。
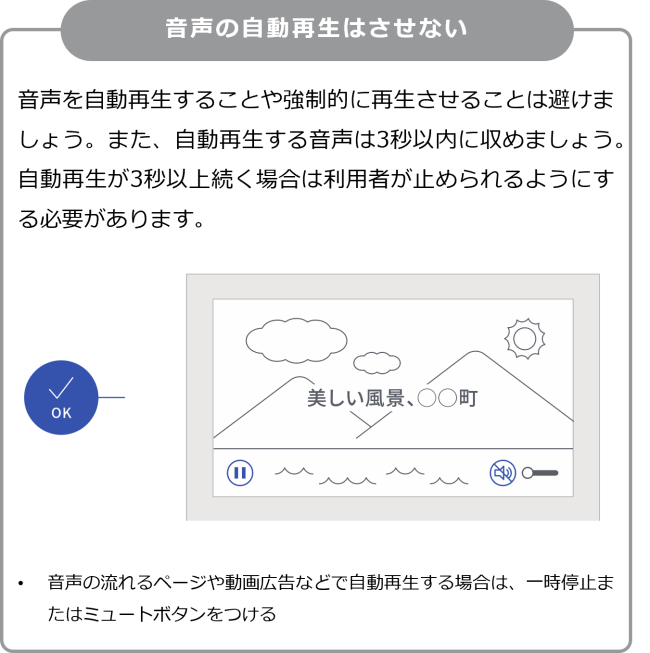
①音声の自動再生はさせない

音声を自動再生したり、強制的に再生させたりすることは避けましょう。
また、自動再生する音声は3秒以内に収めましょう。自動再生が3秒以上続く場合は利用社が止められるようにする必要があります。
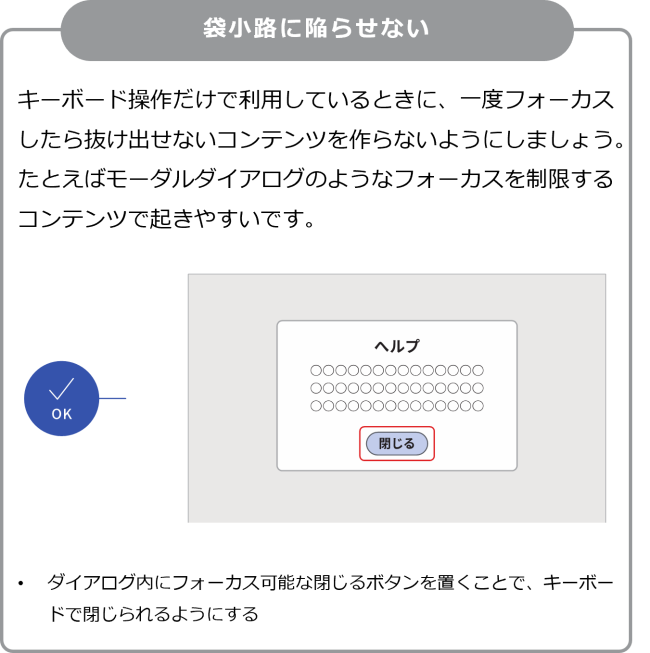
②袋小路に陥らせない

キーボード操作だけで利用しているときに、一度フォーカスしたら抜け出せないコンテンツを作らないようにしましょう。例えばモーダルダイアログ*のようなフォーカスを制限するコンテンツで起きやすいです。
※モーダルダイアログ:特定のダイアログボックスを閉じるまでは、同じアプリケーションの他のウィンドウに対する操作ができないようにすること
③光の点滅は危険

光の点滅を繰り返すと、光感受性発作等を誘発しやすくなります。1秒に3回以上点滅するコンテンツを作ってはいけません。
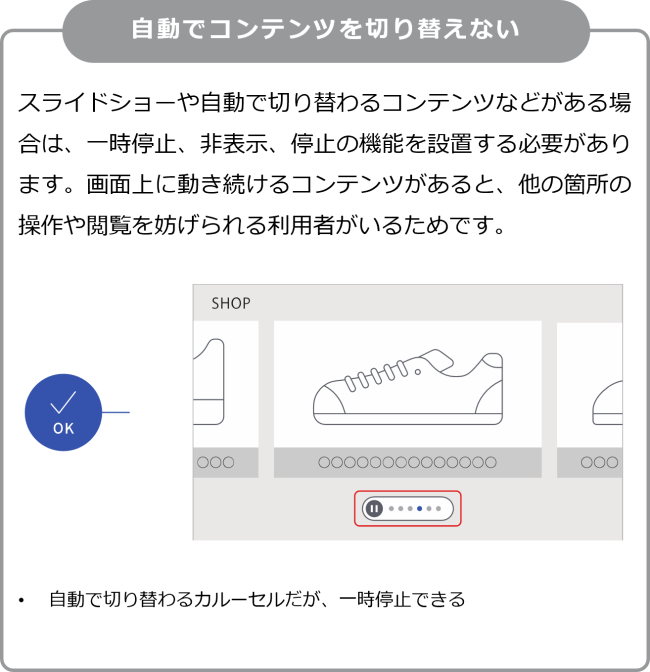
④自動でコンテンツを切り替えない

スライドショーや自動で切り替わるコンテンツなどがある場合は、一時停止、非表示、停止の機能を設置する必要があります。画面上に動き続けるコンテンツがあると、他の箇所の操作や閲覧を妨げられる利用者がいるためです。
2-2.必ず達成しなければならないもの
上記ほどの重大な影響はありませんが、満たしていないとコンテンツが十分に伝わらない、あるいは操作が不完全にしかできない達成基準があります。これらの達成基準は優先して対応しましょう。
・ロゴ・写真・イラストなどの画像が指し示している情報を代替テキストとして付与する
・キーボード操作だけで、サービスのすべての機能にアクセスすることができるようにする
・操作に制限時間を設けてはいけない
・赤字・太字・下線・拡大など単一の表現のみで情報を伝えてはいけない
・スクリーンリーダーで順に読み上げたときに、意味が通じる順序になっている
・見出し要素だけで、セクションやブロックに含まれる要素を表現する
・文字と背景の間に十分なコントラスト比を保つ
・テキストの拡大縮小をしても情報が読み取れる
・文字や文字コード、フォントに関する注意
・ページの内容を示すタイトルを適切に表現する
・リンクを適切に表現する
・ナビゲーションに一貫性をもたせる
・同じ機能には、同じラベルや説明をつける
上記の詳しい対応方法については、デジタル庁のガイドブックでご確認ください。
弊社セミナーでもわかりやすく解説していますので、ぜひご参加ください。
3.まとめ
2024年4月に施行される「改正障害者差別解消法」で話題になっているWebアクセシビリティについて、デジタル庁が求める対応のうち、最重要とされる部分4つをご紹介しました。
Webアクセシビリティ自体は義務化されませんが、これを機にWebサイトの見直しを考える企業も多いようです。
よく耳にするUI/UX改善とWebアクセシビリティの関係性について紹介したこちらの記事もぜひご覧ください。
>>UI・UXの前に考えるべきWeb改善~Webアクセシビリティに準拠したサイト作り~
弊社ではUI/UX改善含め、サイト全体の分析・改善サービスをご提供しております。お気軽にご相談ください。
>>Webクリエイティブ制作サービス
>>戦略に基づくWeb KPI設計支援サービス
>>競合比較:ヒューリスティック調査版