UI・UXの前に考えるべきWeb改善~Webアクセシビリティに準拠したサイトづくり~

Webサイトでのコンバージョン率を上げるための施策として、UX改善が挙げられます。ユーザー目線でのWebサイト改善はコンバージョン率を上げるだけでなく、サイト離脱や再訪率にも影響を与えます。
一方でWebサイトの使いやすさについては、Webアクセシビリティに準拠したサイトづくりも必要です。
本記事ではWebサイトのUX改善で考えるべきポイント5つと、Webアクセシビリティに準拠したサイトづくりについて紹介します。
目次
- 1. Webサイトの目的を改めて考える
- 1-1. UIとは
- 1-2. UXとは
- 1-3. 5つの改善ポイント
- 2. Webアクセシビリティに準拠したサイトづくり
- 2-1. Webアクセシビリティとは
- 2-2. UI/UXとWebアクセシビリティの関係性
- 3. まとめ
1.Webサイトの目的を改めて考える
Webサイトを作成するにあたってよく目にするキーワードが「UI・UX」です。ここでは狭義のWebサイトにおけるそれぞれの意味を簡単に説明します。
1-1.UIとは
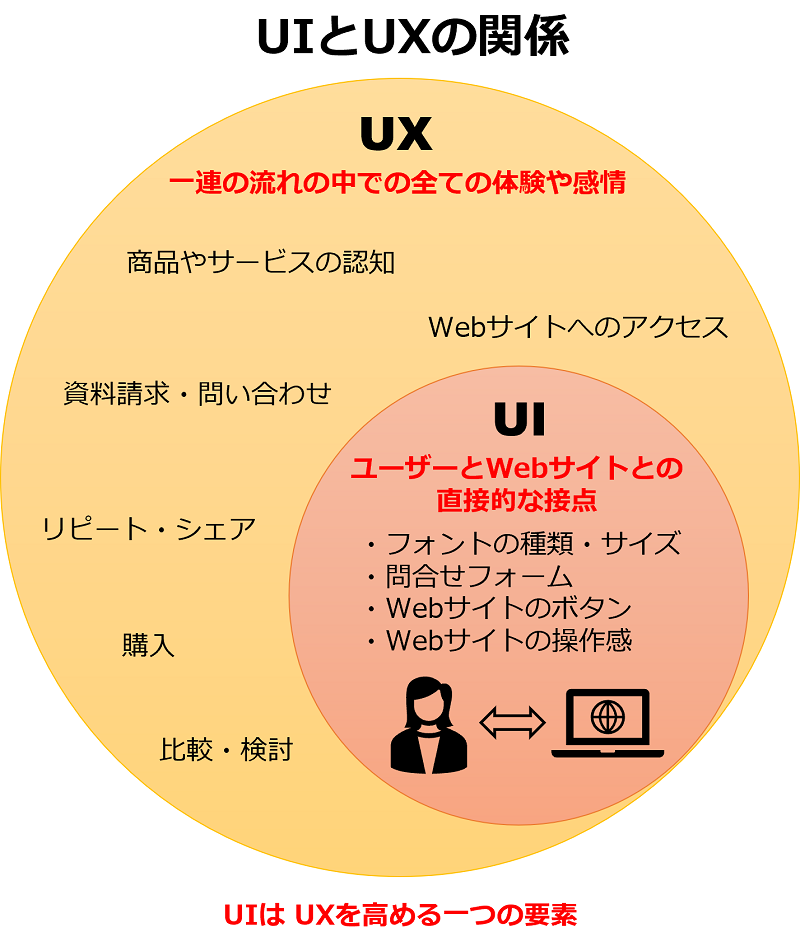
UIとはユーザー・インターフェース(User Interface)の略で、ユーザーと商材をつなぐ接点のことです。インターフェースはパソコンやスマートフォンなどのデバイスを主に指し、Webサイトやアプリケーションなど、デバイスとユーザーをつなぐ部分をUIと呼びます。
1-2.UXとは
UXとはユーザー・エクスペリエンス(User Experience)の略で、ユーザーが製品やサービスで得られる体験のことです。「Webページが快適に閲覧できる」「フォントの大きさが適切で文章が読みやすい」「入力フォームのデザインがシンプルでわかりやすい」といった経験、みなさんもあると思います。こうしたサービスの質に関わる体験のことをUXと呼んでいます。
UIとUXの関係性を図にすると以下のようになります。UIはUXを高めるための要素の一部にすぎません。

1-3.5つの改善ポイント
では、満足する顧客体験を実現させ、ユーザーをコンバージョンに導くためには、どういった改善が必要でしょうか。
①ゴール・ペルソナを設定する
ゴールの設定が曖昧では、サイトの設計も中途半端になってしまいます。まずはゴールとペルソナ(商材を利用する典型的なユーザーを表すために作成された仮想的な人物像)を設定しましょう。
ペルソナを細かく設定することで、サイトの配色やフォント、デザインの方向性も決めやすくなります。
またユーザーにサイトでどうしてほしいのか(商品の購入・資料やサンプルの請求・何らかの体験など)が明確でないと、CTA(Call To Action:行動喚起)のボタンの設計もできません。
②わかりやすいデザイン
ゴールとペルソナが決まれば、次はデザインです。ユーザーにわかりやすいデザインにするには、デザインの四原則(近接・整列・対比・反復)を意識することが大切です。
・近接:関連する情報を近い位置に配置
・整列:それぞれの要素で情報の配置ルールを決め、情報を整然と配置
・対比:フォントの大きさや色などに違い(差)をつける
・反復:「近接」「整列」で決めたレイアウトを他のUIにも適用
「近接」により、ユーザーは不規則に情報が配置されているときよりも多くの情報を得ることができるようになります。ただしこれだけではユーザーが求める情報を得やすい状態とは言えません。
そこで「整列」を実施することで、ユーザーは求めている情報を得やすくなり、より良いUXになります。
また「対比」を意識することも重要で、差をつけることで強調したい情報が明確になり、ユーザーが情報を理解しやすくなります。
最後にそのレイアウトを「反復」して表示させることで、ユーザーの混乱を避けることができます。
③ユーザーの使用イメージを検証する(カスタマージャーニー)
カスタマージャーニーとは、商材を購入または利用する人物像を設定し、その行動・思考・感情を分析し、認知~検討、購入・利用へ至るシナリオを時系列で捉える考え方のことです。カスタマージャーニーを設定することで、よりユーザーの目線に立つことができ、ユーザーの求めているものがわかるようになります。
カスタマージャーニーでユーザーの感情を理解できたら、次はユーザーが使用する場面を想像し、徹底的にテストします。企業側はどうしても自社の利益に走りがちですが、ユーザーがいかにストレスなく設定したゴールまで辿り着けるか、ユーザーの視点でくり返しテストをし、ユーザー目線での見直しが必要です。
④主役はユーザー、最後は主役にテストしてもらう
Webサイトを見ていて「欲しい情報が見つからない」「デザインはかっこいいけどすごく見づらい」「問い合わせたいけどどこをクリックすればいいんだ」と思ったことはありませんか?そういうストレスを感じるとユーザーはすぐサイトから離脱してしまいます。特に1ページの滞在時間が短いスマホサイトではその傾向が顕著です。
そこで最後は、実際にユーザーにテストをしてもらいましょう。事前に何も情報を与えずモニターユーザーがどう行動するか、使いにくさを感じていないかなどを丁寧に観察します。モニターユーザーを集めることが難しければ外部に委託する方法もありますし、GA(Googleアナリティクス)による分析機能やヒートマップなどを利用し、ユーザー動線を検証することも有効です。
⑤もちろん、SEO対策も忘れない
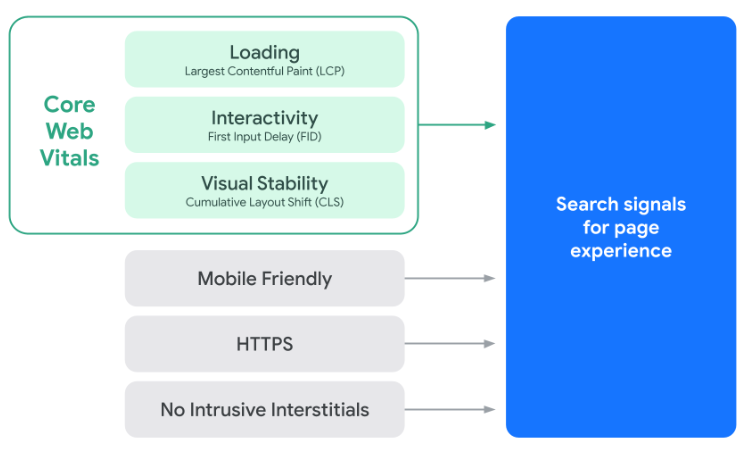
ユーザーの使いやすさも大事ですが、そもそもサイト自体を見つけてもらわなければ意味がありません。UX改善はSEOの順位にも影響を与えています。Googleは2021年6月中旬から、ランキングシステムの一部として、「ページエクスペリエンスを段階的に導入する」と発表しました。ページエクスペリエンスとは、Webページがユーザーにとって使いやすいかどうかを測るための指標のことです。Googleはページエクスペリエンスが優れているかどうか評価するための重要なシグナルとして、3つの指標(LCP:メインコンテンツの読み込みスピード、FID:一時的にブラウザが読み込み処理中に無反応な状態になった後、再び反応できる状態になるまでの時間、CLS:ページ読み込み中にレイアウトがずれる現象を表した指標を数値化)を示しています。今後はWebページの読み込みスピードなどもUXの評価に影響を与えるでしょう。

出典:Google「より快適なウェブの実現に向けたページ エクスペリエンスの評価」
また、Googleのコアアップデートも押さえておかなければなりません。コアアップデートとは、「コアアルゴリズムアップデート」の略で、Googleが検索アルゴリズムを見直して検索結果を大幅に改善するためのアップデートのことです。小さな更新は毎日実施されているのですが、年に2~4回発生する大規模なアップデートは、検索順位に大きな影響を与えるため注視されています。
コアアップデートへの対策としては、「E-E-A-T*を高める」「ユーザーが求める情報を提供する」と並んで「UXを高める」が挙げられています。UXでの評価軸としては主にモバイルサイトの使いやすさが考慮されています。ユーザーがモバイルサイトを見たときに、テキストがはみ出ていないか、コンテンツが収まっているか、閲覧情報を広告などが邪魔していないか、ページの読み込み速度は適切か、などが評価対象となり、評価が良ければその分検索上位に表示されるという仕組みです。
*E-E-A-T:Expertise(専門性)、Experience(経験・体験)、Authoritativeness(権威性)、Trustworthiness(信頼性)の4つの概念の略
2.Webアクセシビリティに準拠したサイトづくり
2-1.Webアクセシビリティとは
2024年4月に施行される「改正障害者差別解消法」で話題になっているWebアクセシビリティですが、そもそもWebアクセシビリティとは何なのでしょうか。
Webアクセシビリティとは、「ホームページを利用している全ての人が、心身の条件や利用する環境に関係なく、ホームページで提供されている情報や機能に支障なくアクセスし、利用できること」を意味します。
外務省「ウェブアクセシビリティ」
デジタル庁が出している「ウェブアクセシビリティ導入ガイドブック」によれば、一般的に「Webアクセシビリティが担保できている」状態とは、具体的に次のような状態になることが望まれます。
・目が見えなくても情報が伝わる・操作できること
・キーボードだけで操作できること
・一部の色が区別できなくても情報が欠けないこと
・音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているかわかること
Webアクセシビリティについて、詳しくはこちらのブログをご覧ください。
>>全事業者対象!法改正でWebアクセシビリティが義務化に!?改正の内容と対策をご紹介
2-2.UI/UXとWebアクセシビリティの関係性
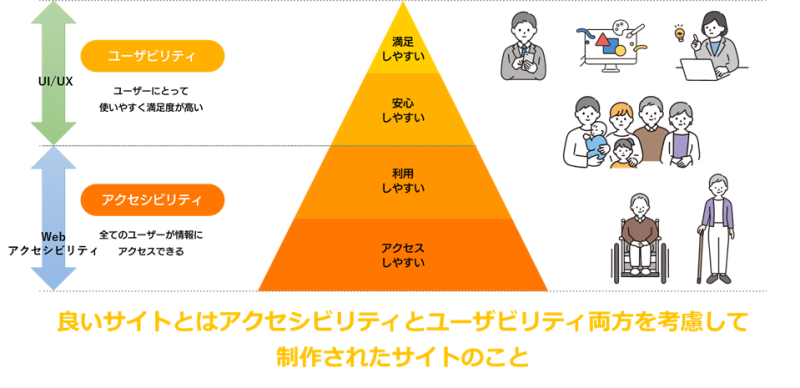
UI/UXとWebアクセシビリティは以下のような関係になります。

Webアクセシビリティとは、Webサイトを利用する上で「全てのユーザーが情報にアクセスできる」という「アクセシビリティ」の部分に分類されます。WebアクセシビリティとはWebサイトづくりのベースとなる部分です。よく耳にするUI/UXはこのベースの上に成り立つ「ユーザビリティ(ユーザーにとって使いやすく満足度が高い)」に含まれることから、Webアクセシビリティがきちんと成されているからこそUI/UX改善が有効になると言っても過言ではありません。
つまり、UI/UX改善の前にWebアクセシビリティに準拠したサイトづくりが肝要になります。
Webアクセシビリティの向上に取り組むには、専門的な複数の規格とガイドラインを確認する必要があるのですが、それをわかりやすくまとめたものが「ウェブアクセシビリティ導入ガイドブック」です。
その中でも「達成しないと利用者に重大な悪影響を及ぼすもの」「必ず達成しなければならないもの」については最低限対応が必要なものとなります。
デジタル庁「ウェブアクセシビリティ導入ガイドブック」
3.まとめ
Webサイトでのコンバージョン率を上げるための施策として、UXの改善ポイント5つとUI/UXとWebアクセシビリティの関係性について紹介しました。訪問ユーザーを離脱させないためのUX改善は、企業の都合ではなくユーザー目線に立った使いやすさの追求が求められます。一方でWebアクセシビリティへの対応はサイトづくりの基礎となるものであり、Webアクセシビリティの向上も同様に対応が必要です。
Webアクセシビリティに準拠しながら、UXの高いサイトを目指しましょう。
>>Webクリエイティブ制作サービス
>>戦略に基づくWeb KPI設計支援サービス
>>競合比較:ヒューリスティック調査版